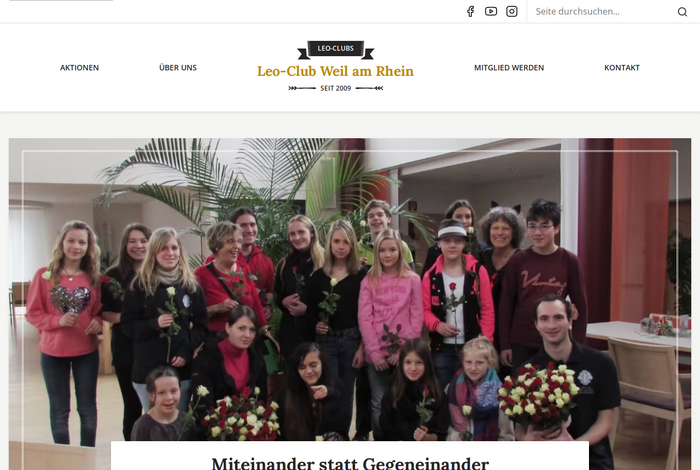
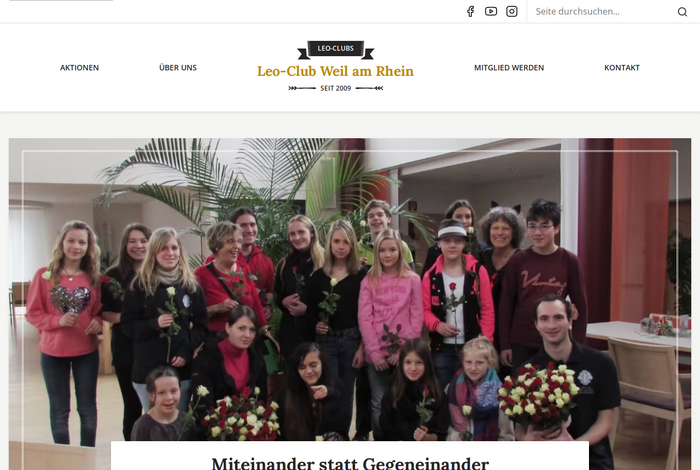
Leo-Club Weil am Rhein
Leo-Club Weil am Rhein is a local social club of young people dedicated to helping disabled people and children in need.


Software Engineer based in Germany who loves to build beautiful, accessible, and performant web applications using cutting-edge technologies.
Andreas is a Senior Software Engineer and currently employed at neoworx GmbH as an IT consultant. Before that, he worked as a Freelancer via the Toptal network, contributing to various projects of clients like Databricks , Daily AI , or hildebranding to deliver outstanding web applications.
He started his career in 2011 and developed an ever-growing interest in the web platform and in building websites. Being self-taught, he previously worked for Vitra , the Dominican Ministry of Environment , and Camunda .
His main area of expertise lies within the front-end; taming React state, making CSS look pixel-perfect in all browsers, squooshing JSON API data into beautiful UIs, ensuring accessibility, and all that other stuff. However, he is also at home in the back end, as long as it's in JavaScript.
If outside of the matrix, he loves being in nature, taking photos of beautiful locations all around the world. Oh, and he's an okay cook.
Leo-Club Weil am Rhein is a local social club of young people dedicated to helping disabled people and children in need.

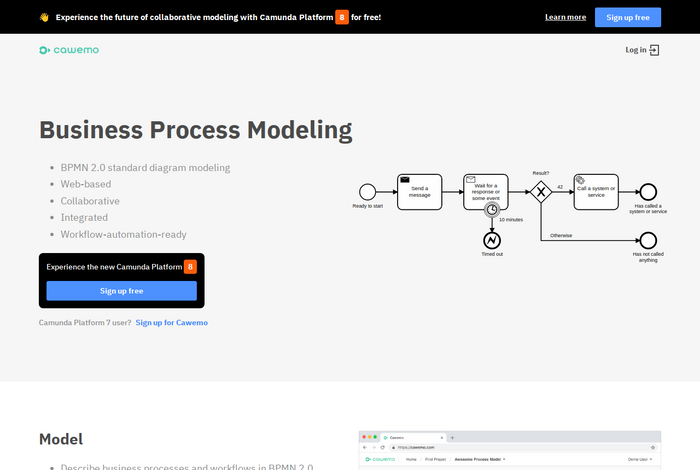
An easy-to-use BPMN process modeling platform in the cloud, which helps businesses transform their processes for the digital era.

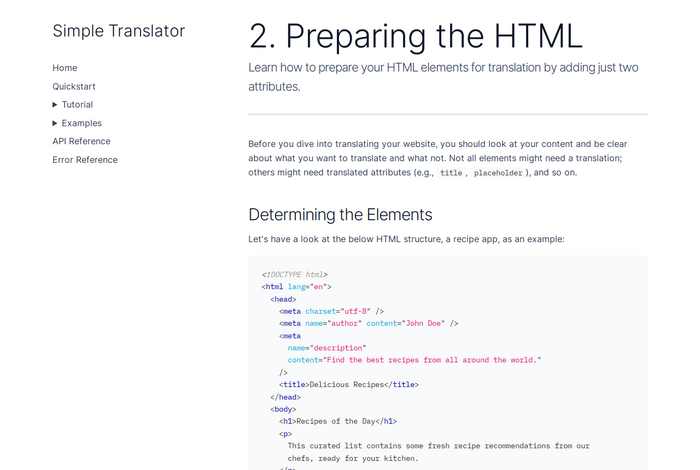
A universal, lightweight, and easy-to-use JavaScript library that helps you translate websites and web applications.

Simple and intuitive shopping app, brought to mobile devices as a PWA.

Collab4 is a new way to share emotions, feelings, and overall mood within teams and workplaces.

It was an absolute pleasure to work with Andreas. As a freelancer, he has immediately taken full ownership of the technical and UX-friendly implementation of our MVP, as you would normally only expect your technical co-founder to do. In fact, we would have loved him to join our team. There may be other great developers like Andreas in terms of professionalism, due diligence, and effective communication. But there aren't many freelancer developers who you can trust like a founding team member.
Florian Lucke / Agile Coach
Andreas worked with us on the development of a digital MVP product. Already in the briefing we noticed his very fast grasp and experience in different IT areas. His sense for the best effectiveness of an implementation as well as his great communication skills and reliability have not only enriched the time of cooperation but also the resulting MVP product enormously. I can unreservedly recommend Andreas as a software engineer.
Kathrin Hildebrandt / Co-Founder - Hildebranding
I had the pleasure of working with and directly supporting Andreas as the team manager while he was contracting as a front-end engineer at Databricks. I was impressed by Andreas' front-end skills, strong work ethic, and perseverance when it came to complex tasks. He did a great job of landing his projects in a timely manner with high quality implementation and testing. Andreas also brings great communication skills to the table which make collaborating with him a joy. I highly recommend Andreas and would jump to work with him again.
Shahriyar Amini / Engineering Leader - Databricks
Having worked closely with Andreas for over a year, I can say that he is an exceptional developer. He regularly provides thoughtful input to improve designs, and seemingly effortlessly goes the extra mile to get certain details just right – achieving both visual and technical excellence. On top of technical skills, Andreas is great at communication and collaboration. It is rare to find a developer with such well rounded skills and commitment to excellence. He will be an asset to any team he is part of.
Curran Dwyer / Design Lead - Pectus Finance

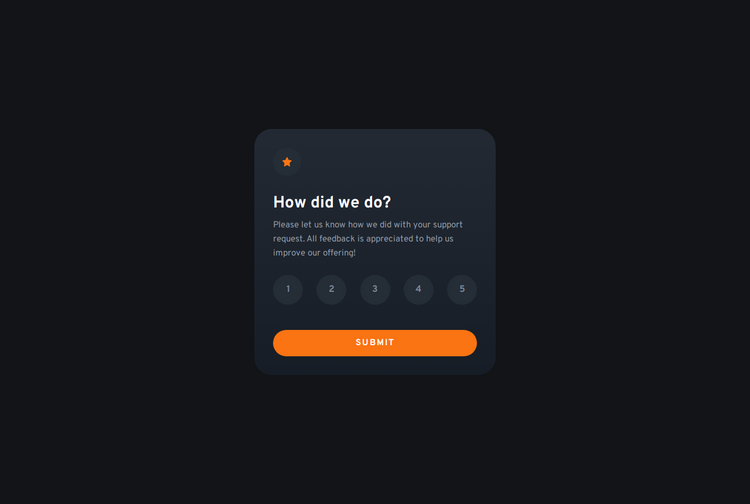
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to create an interactive rating component. We'll look at accessibility, responsive design, animations, and more.
Read more
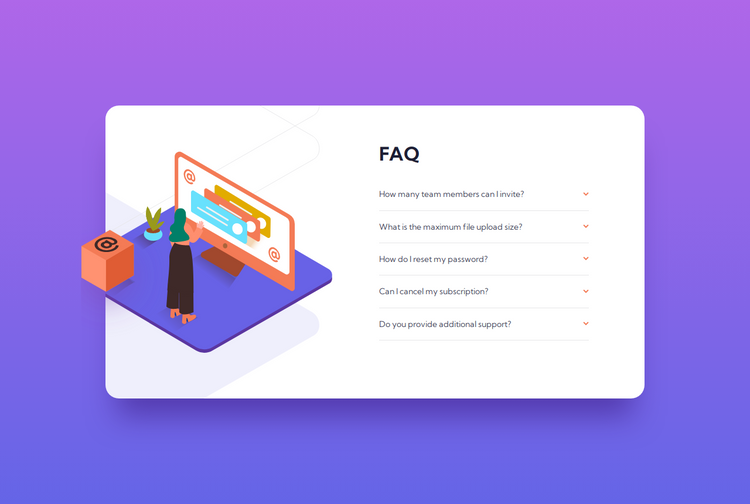
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to create a responsive FAQ card. Using the details element, we'll discover how to animate automatic height values with the help of a little JavaScript and how to structure Sass files.
Read more
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to display 3 simple preview cards. You'll learn about media queries, custom properties, and some other tips and tricks along the way.
Read moreWant to get in touch with me? Sweet! Just fill out the form and I'll get back to you as soon as possible.