
Building an interactive rating component
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to create an interactive rating component. We'll look at accessibility, responsive design, animations, and more.
Read moreTechnical articles I published, covering web development topics.

Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to create an interactive rating component. We'll look at accessibility, responsive design, animations, and more.
Read more
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to create a responsive FAQ card. Using the details element, we'll discover how to animate automatic height values with the help of a little JavaScript and how to structure Sass files.
Read more
Let's take this Frontend Mentor challenge and build a semantic UI using HTML and CSS to display 3 simple preview cards. You'll learn about media queries, custom properties, and some other tips and tricks along the way.
Read more
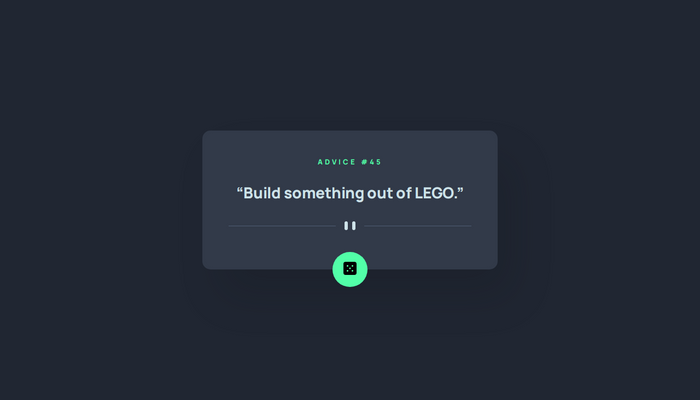
Let's practice some CSS transitions and animations by building a small advice generator app which fetches data from a real API! We'll also dive into some responsive design, typography and asynchronous JavaScript without any libraries or frameworks.
Read more
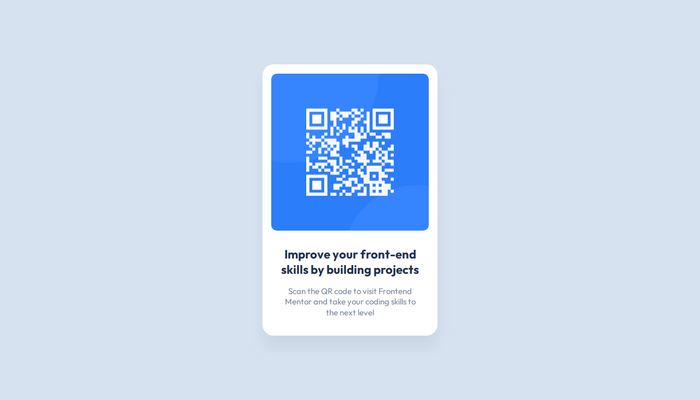
Let's build a really simple HTML and CSS QR code component together and learn some basics about layout, typography, and semantic markup.
Read more
So, you have been working on this new and fancy web application. Be it a recipe app, a document manager, or even your private cloud; you‘ve now reached the point of working with users and permissions. Take the document manager as an example: you don’t just want admins; maybe you want to invite guests with read-only access or people who can edit but not delete your files.
Read more
Have you ever had the problem of finding the parent of a DOM node in JavaScript, but aren’t sure how many levels you have to traverse up to get to it? In this article, you'll get to know the `element.closest` selector along with some examples on how to use it best.
Read more
I recently moved my résumé from Google Docs to being an HTML page, giving me more creative and technical freedom. As part of that move, I wanted the résumé to be available in different languages.
Read more
With the rise of JavaScript frameworks like React or Vue in recent years, web applications have gotten increasingly complex and data-driven. As a result, our UIs are no longer just some event listeners and actions but rather components glued together by some underlying foundation of state that is highly dynamic and complex in many cases.
Read more
Beauty is considered a subjective thing — everybody defines and sees it differently. Whenever I code something, I don't just strive to make my applications look beautiful on the outside but also on the inside. Having ugly, bloated, or poorly documented code is a no-go for me.
Read more
Recently, I published a tutorial on how to create email chips in pure React. My goal was to show you how easy it can be to build such React components without third-party scripts or dependencies.
Read more
Imagine that you, the good-looking developer (yes, I'm talking to you!), want to build an invitation form where users can add one or more email addresses to a list and send a message to all of them.
Read more
Recently I had to build a simple banner in a React app that informed users if they use an outdated browser, such as Internet Explorer 11. Initially, I thought that this task would be rather simple, but surprisingly it took me quite a bit to figure out the best solution (for this case). Let’s have a look at how I solved it.
Read more