Dictionary web app
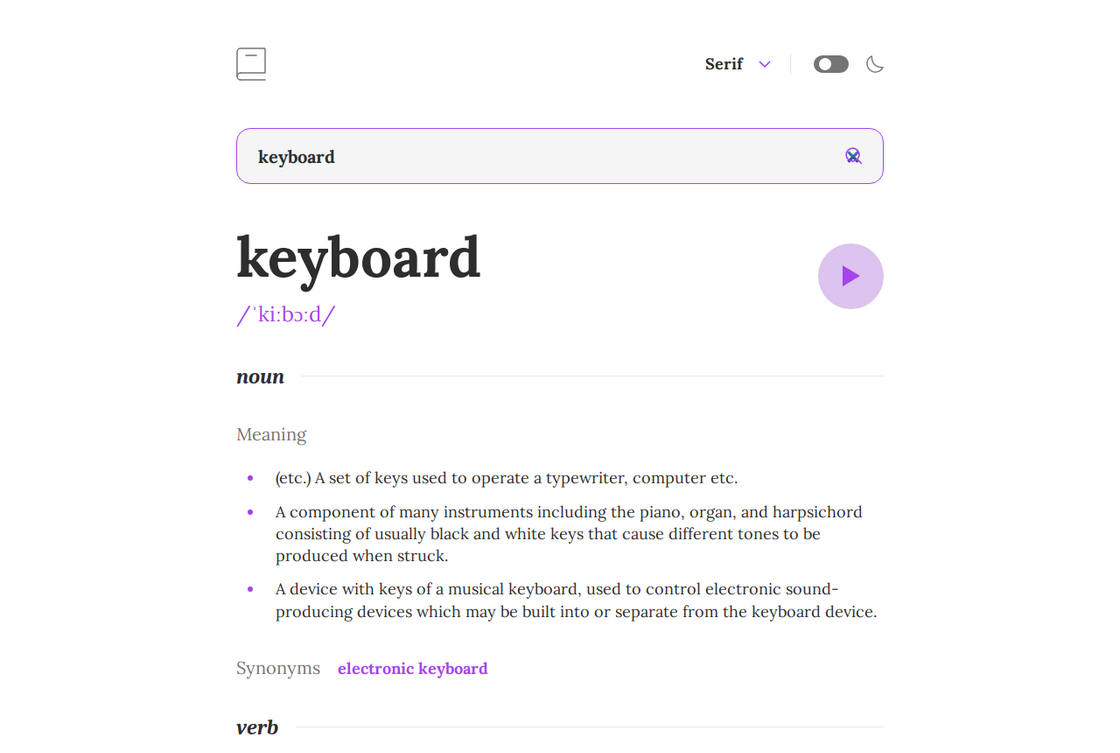
A responsive dictionary application powered by SolidJS.

This is a solution to the Dictionary web app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The application is built with SolidJS, TypeScript, and Vite. Styling is done through CSS Modules, which are supported by Vite out of the box.
Everything is completely responsive and supports a font toggle as well as dark mode. By default, the user's preference is taken into account, meaning that dark mode will be used if the user prefers that. Both the dark mode and font settings are persisted in the browser's local storage for when the user visits the app the next time.
One main focus of mine was accessibility; the dropdown, toggle, and input (including it's validation) are in accordance with WCAG 2.1 and the HTML is as semantic as possible.
The challenge comes courtesy of Frontend Mentor, which I regularly use to sharpen my skills and play around with new technologies.