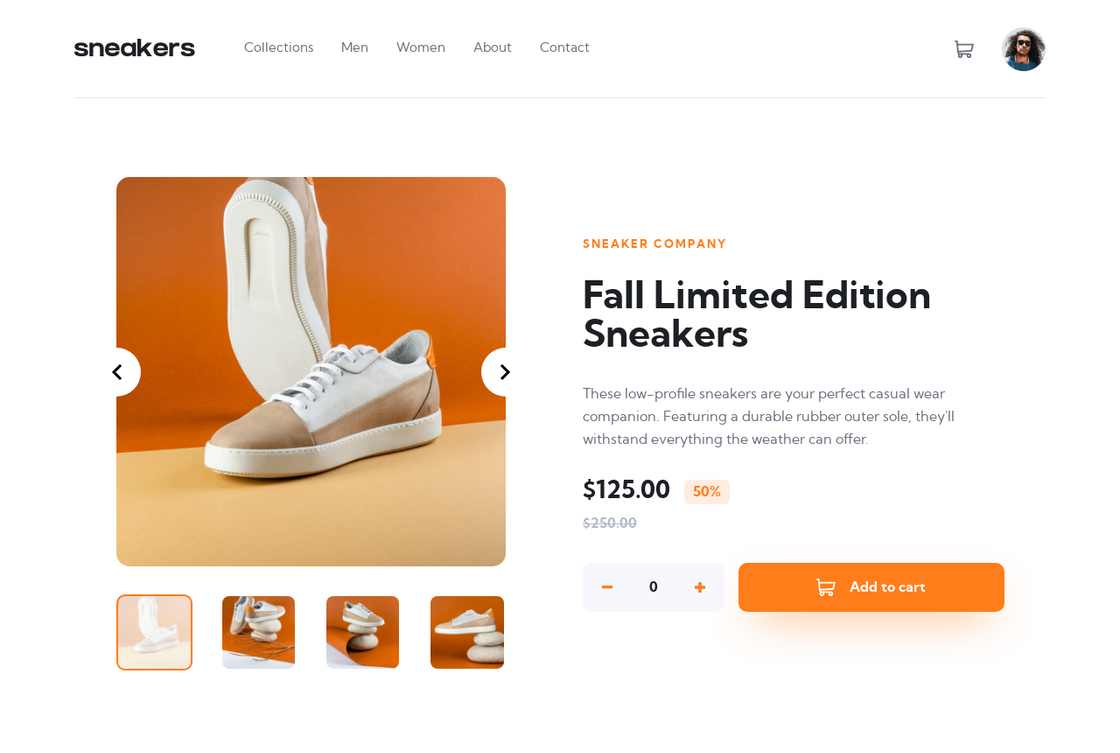
E-commerce product page
An e-commerce product page written in React & TypeScript with full test coverage.

This is a solution to the e-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The application is built with React, TypeScript, Headless UI, and Vite. Styling is done through CSS Modules, which are supported by Vite out of the box.
For complex components, such as dialogs and popovers, I went with Headless UI, which makes building these things much easier. Everything is completely responsive, accessible, and works as expected.
My main focus for this challenge was to test everything thoroughly using unit and integration
tests. I decided to try out Vitest in combination with React Testing Library and ESLint for static code analysis. The test coverage is at 100%. Working with Vitest was delightful, I'll definitely use it for future projects.
The challenge comes courtesy of Frontend Mentor, which I regularly use to sharpen my skills and play around with new technologies.