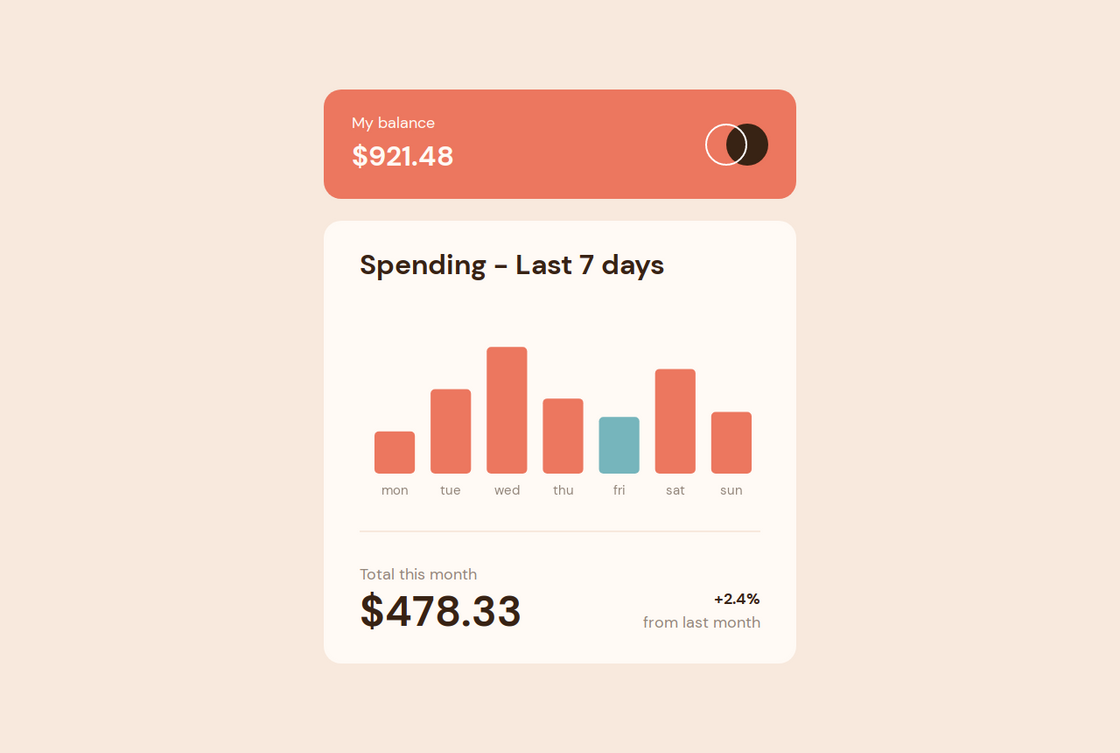
Expenses chart component
A simple chart component to display expenses in a bar chart.

This is a solution to the Expenses chart component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The entire app is built with Svelte, as I wanted to get my hands dirty with this framework. The bar chart is powered by Chart.js, a customizable and easy-to-use library for all kinds of diagrams and charts. Bundling is achieved through Vite.
For the styling, I went with plain CSS as this challenge's design was relatively simple. Colors are stored in CSS custom properties.
The challenge comes courtesy of Frontend Mentor, which I regularly use to sharpen my skills and play around with new technologies.