Product preview card component
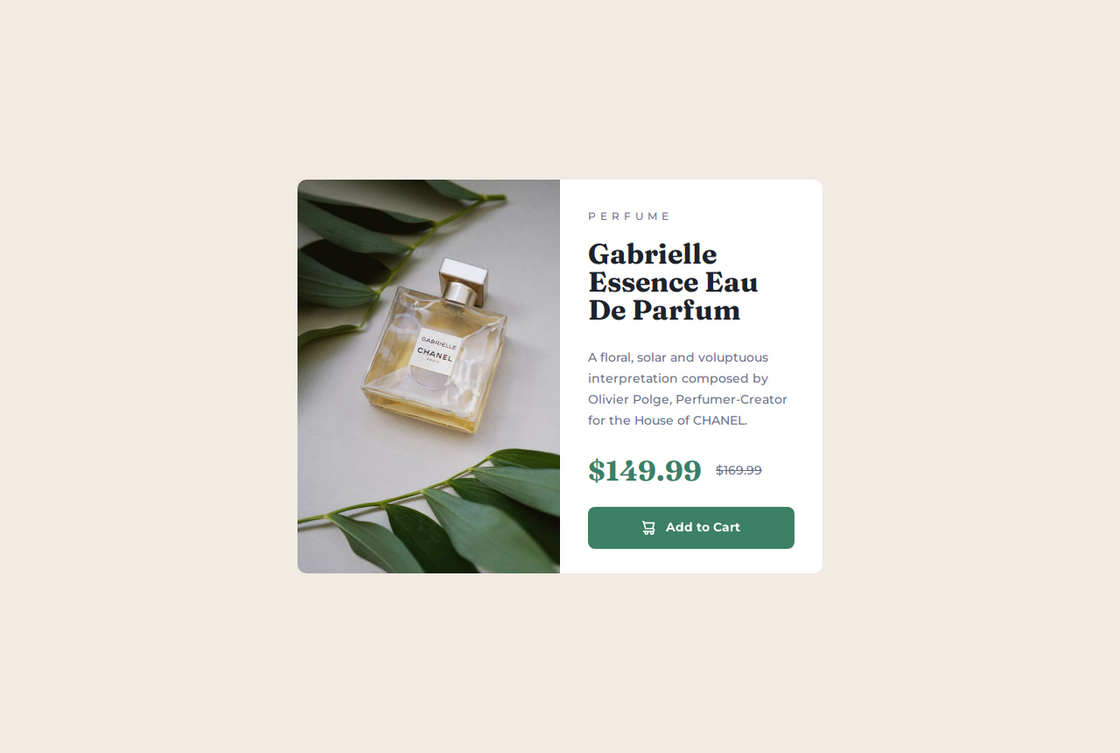
A responsive product preview card for a perfume brand.

This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
My goal was to make the markup as accessible and the design as close to Figma as possible.
The HTML is enhanced by schema.org, marking the container as a product
with appropriate properties, such as name, price, and category. The image is responsive and loads depending on the viewport's size, thanks to srcset and sizes.
Stylewise, the challenge was built mobile-first, introducing a single media query to break the layout for better desktop support.
The challenge comes courtesy of Frontend Mentor, which I regularly use to sharpen my skills and play around with new technologies.